Design kids in a candy shop
What makes our industry exciting is the pace of change. It seems that every week there is a new piece of software released, a new best practice design, or even a new hardware device. Any of these new developments needs to be considered and a view taken on how it might improve our development processes.
For instance, over the last 2 years, we have been constantly looking at ways to streamline our processes and after considerable testing have now introduced 3 new pieces of software to help us work more quickly and efficiently. Sketch has replaced Adobe Illustrator; we introduced Zeplin to communicate designs to front end build and we have adopted Flinto as a prototyping tool. You can read the full article on how we did this here.
This is a massive change to the way we work but it has positively affected our design quality, interactive testing strategies and overall cost of delivery.



I’m sure that many other organisations are challenged by the constant need to assess new tools and services. With this in mind we thought it would be interesting to share some of our thoughts on software we will be looking at over the next year.
It’s a challenge to classify some of these products as often the functionality might as easily be used for wire-framing or animation effects as it could be used for design visuals but I have loosely grouped them into:-
- User experience
- Design
- Interactive prototyping
- User testing
Interactive prototyping
These seem to offer solutions for visualising interaction animations, transitions and look great for testing and presentation purposes. Currently we use Flinto for this purpose as it integrates well into Sketch – as do many of the products we are looking at here.


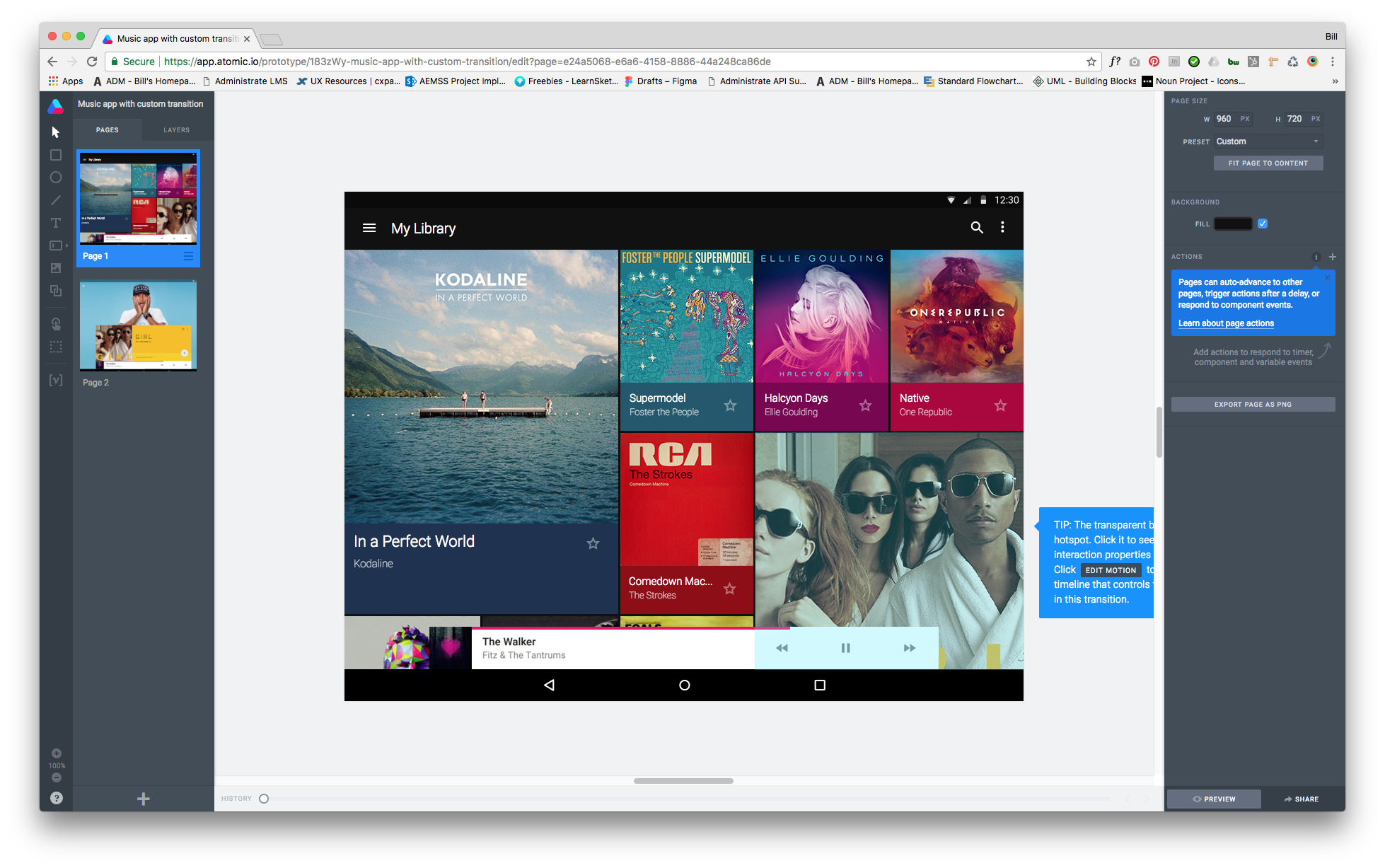
At first glance this looks like a powerful animation tool for creating and realising product demos and user journeys which might be ideal for testing.
https://atomic.io/


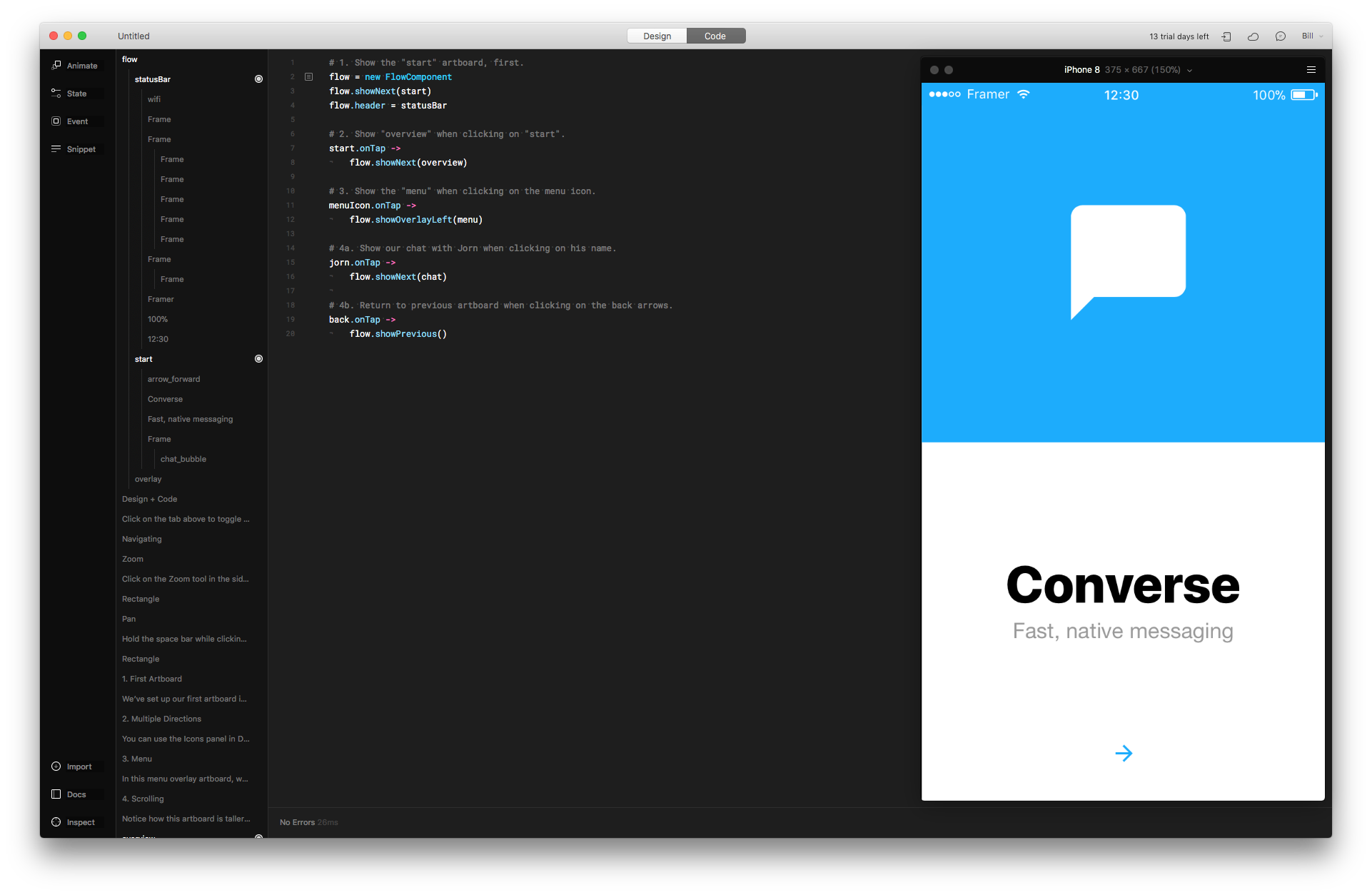
Hugely popular prototyping tool with advanced animations and interactions. Framer beautifully balances design and interactive coding to create realistic user interaction.
https://framer.com/


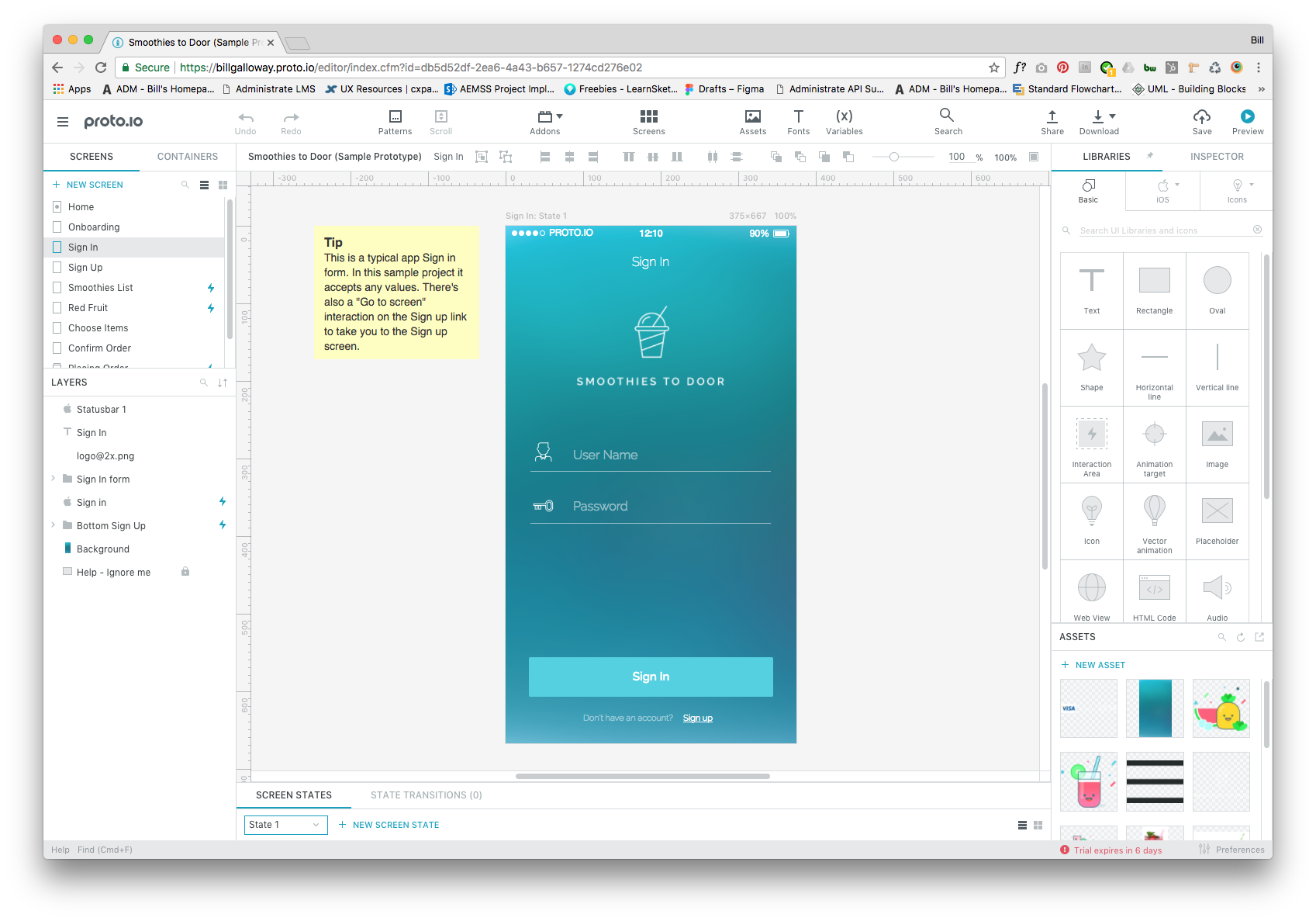
This looks like a very competent in-browser application with excellent ability to share projects via text. Photoshop and Sketch plugins mean it should fit right into an existing workflow
https://proto.io/


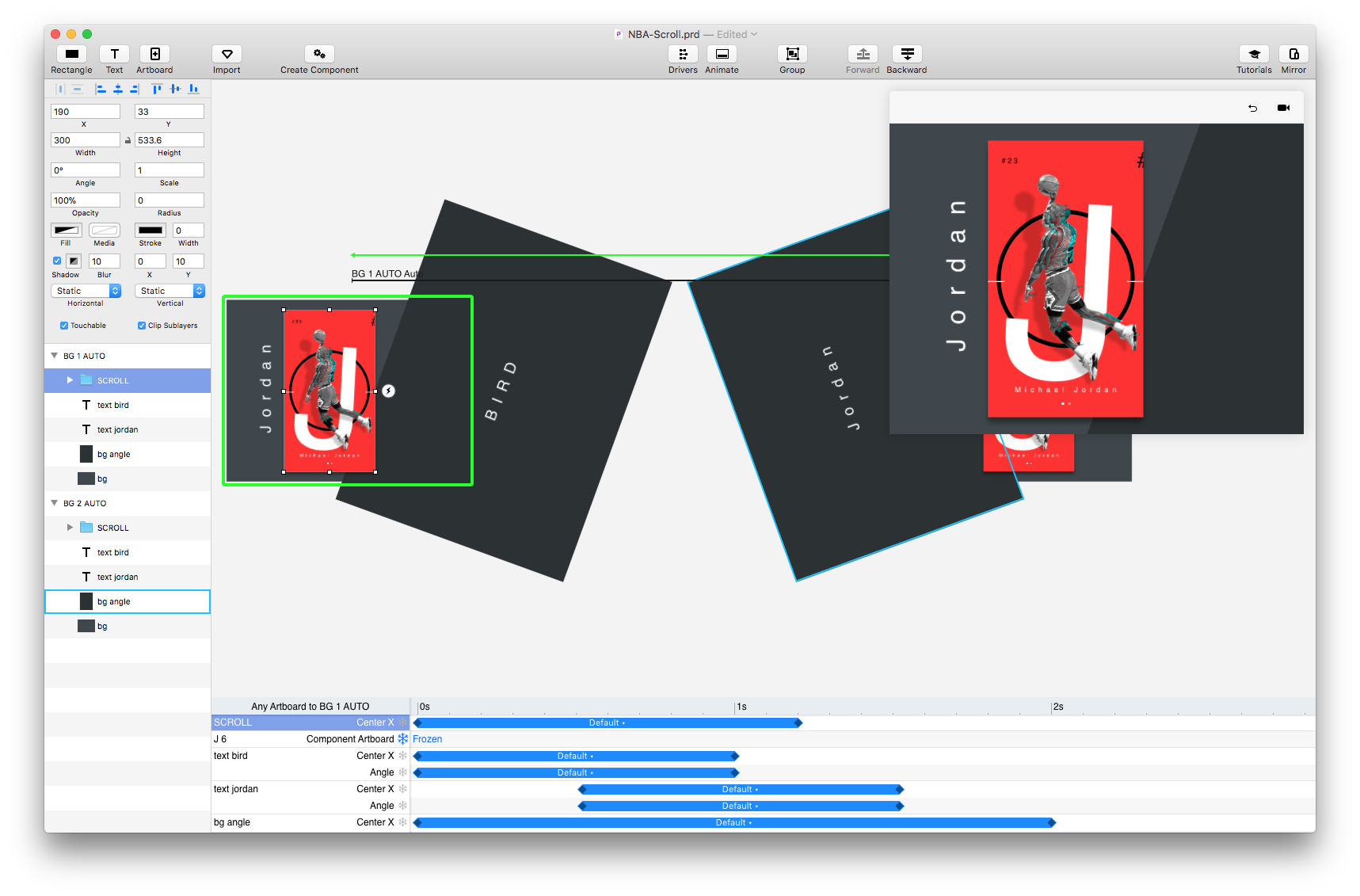
Strong animation features in a familiar interface. This looks like this could be a powerful design and prototyping tool. Direct imports from Sketch might make it a contender to fit your workflow.
http://principleformac.com/


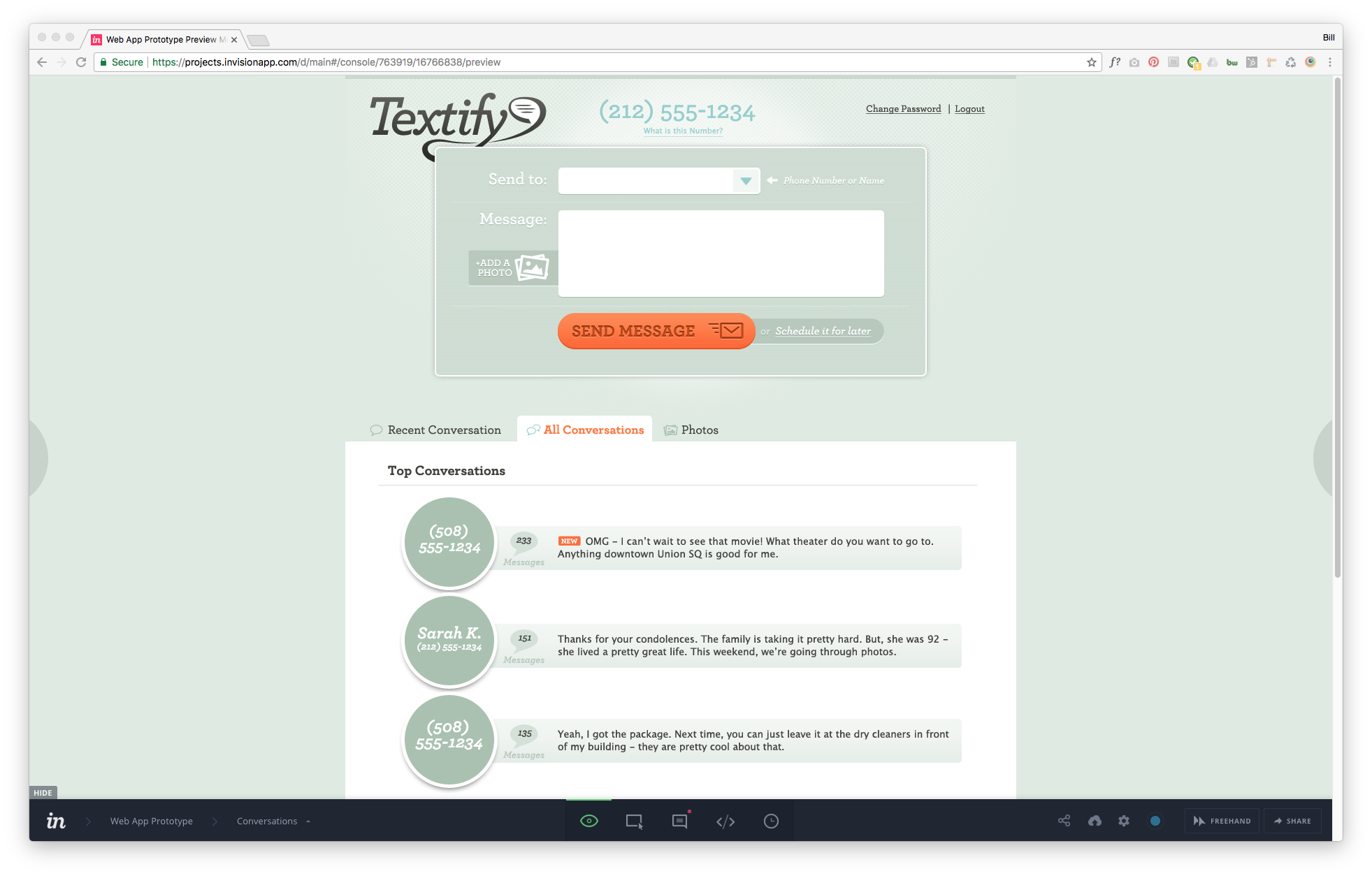
Creating interactive demos directly from Sketch is simply a matter of adding the excellent Craft plugin which not only exports your Sketch files but adds a host of useful tools.
https://www.invisionapp.com/
User experience
As an organisation we moved to lean UX a few years ago and much of the work we do is with Post-it notes and white boards but we are always looking for tools that can help us document quickly and I think there is still a place for software that helps this process.


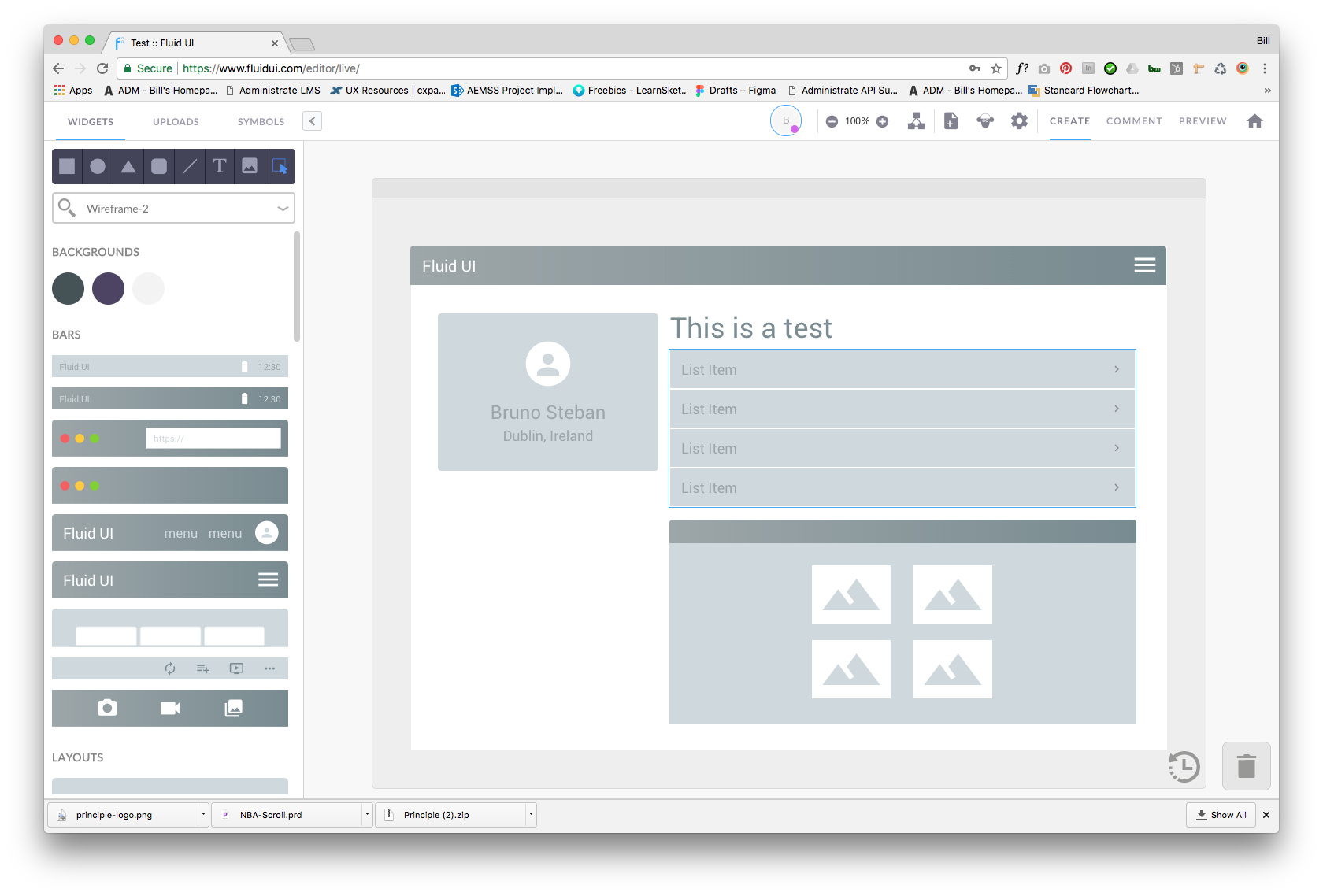
You will be wireframing within minutes. This is clearly a powerful tool for creating wireframes and site maps which can be easily shared with the client and team.
www.fluidui.com


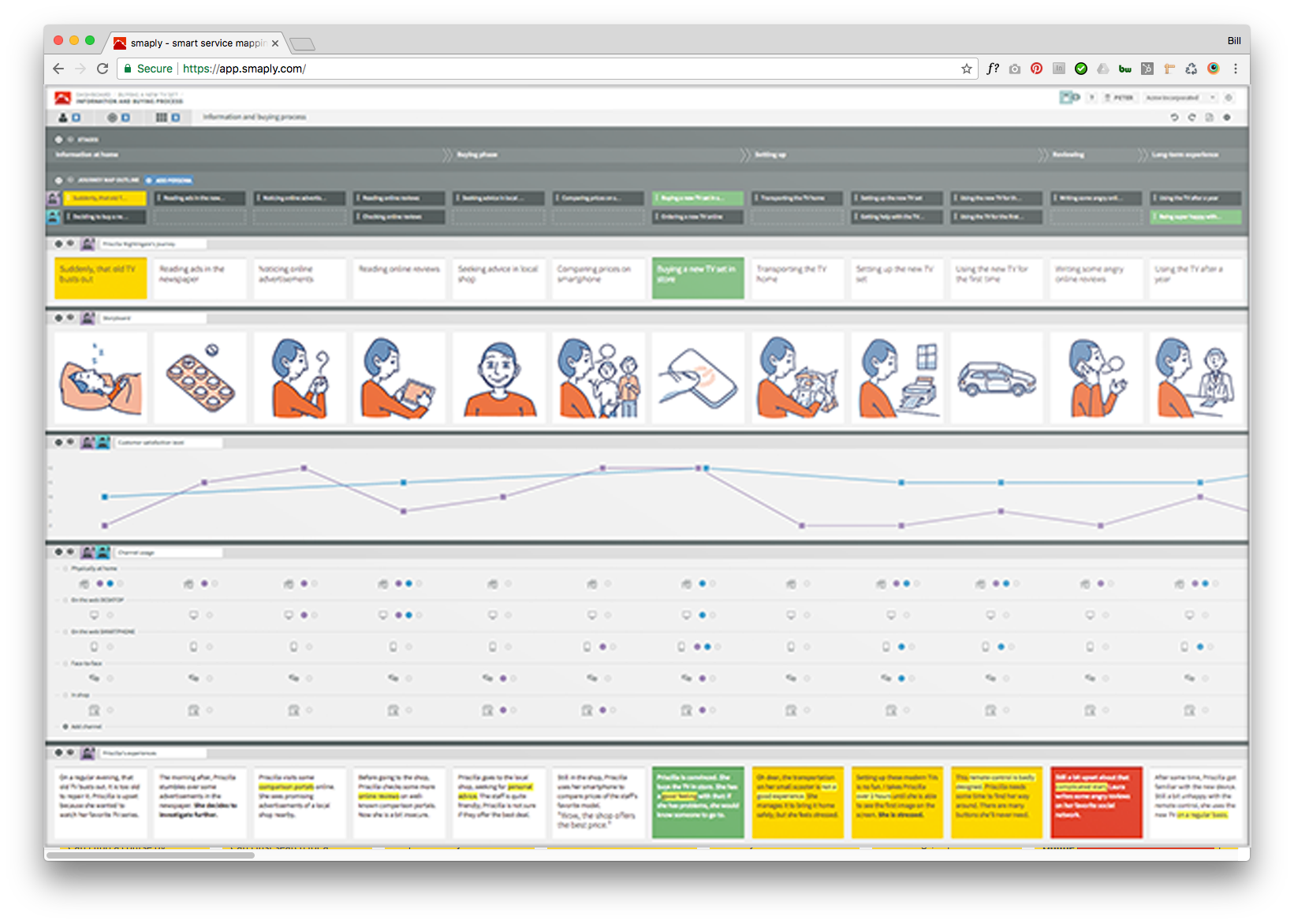
Smaply is a powerful set of tools that allow you to create user personas, stakeholder maps and then produce complex customer journeys based on user needs and stories. It fits perfectly with story mapping and agile development methodologies.


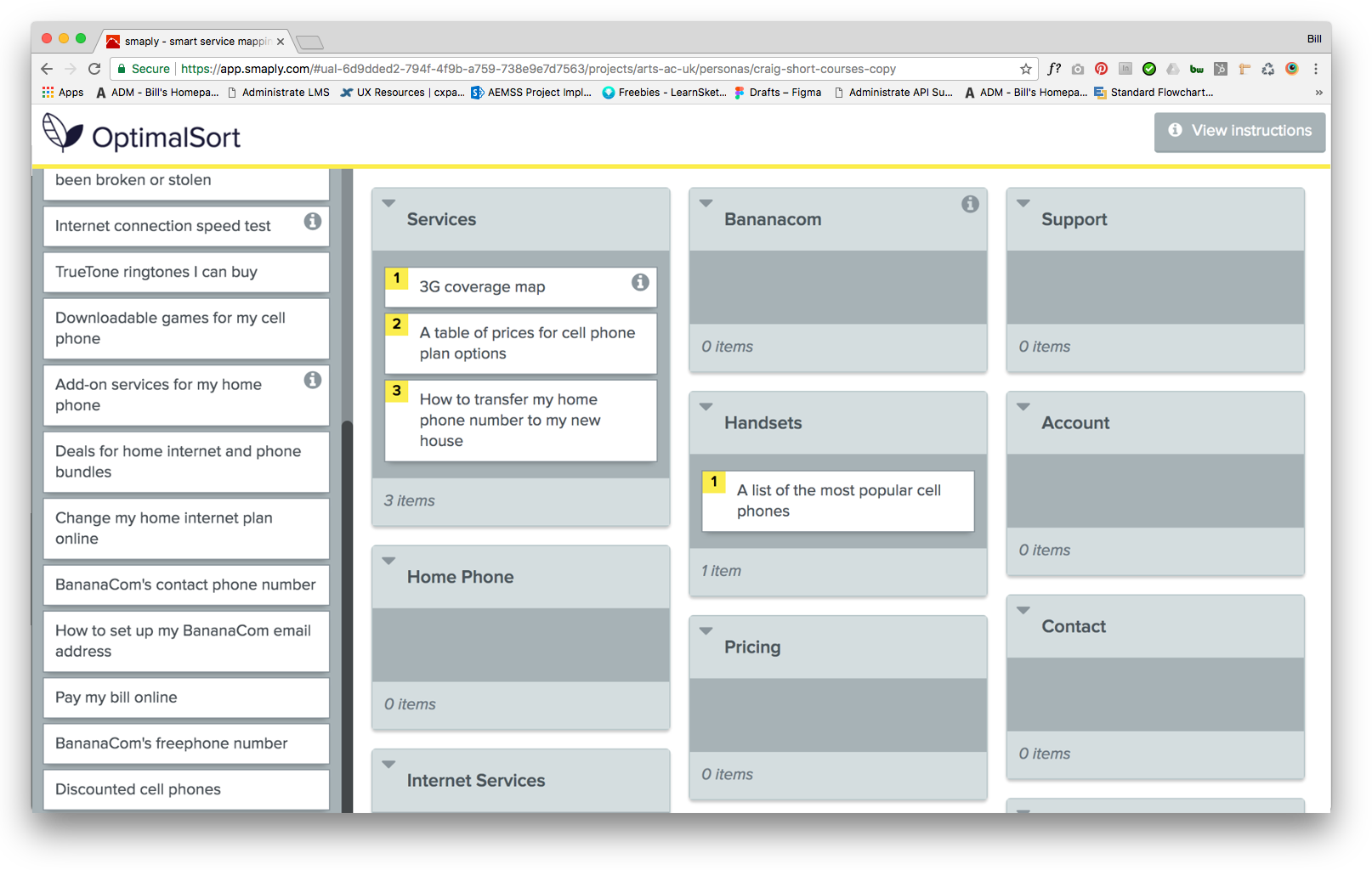
This is an indispensable tool for any organisation really wanting to understand how their users think when they navigate a website. Optimal Workshop crowd sources users who organise and inform information architecture, organise content structure, test mockups, perform customer surveys and more.
www.optimalworkshop.com
Design Tools
As I mentioned earlier we have just moved to using Sketch in conjunction with Zeplin and find that this works well for us but there are so many options available to designers now that are specifically designed for interactive design that it’s worth listing a few here.


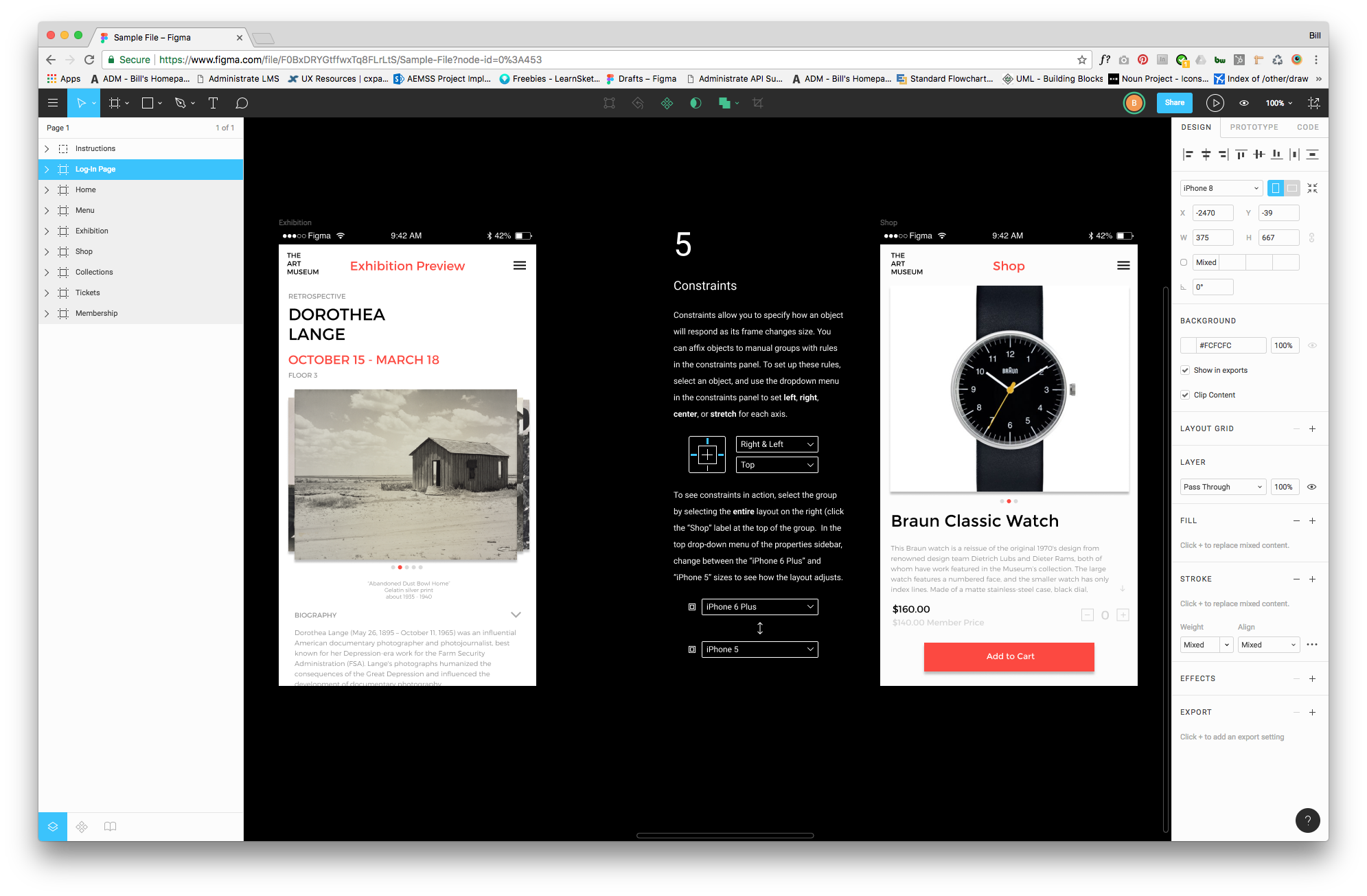
Our first quick experiments with Figma reveal a truly amazing web app which integrates perfectly with Sketch while allowing you to work collaboratively in a familiar workspace.
https://www.figma.com


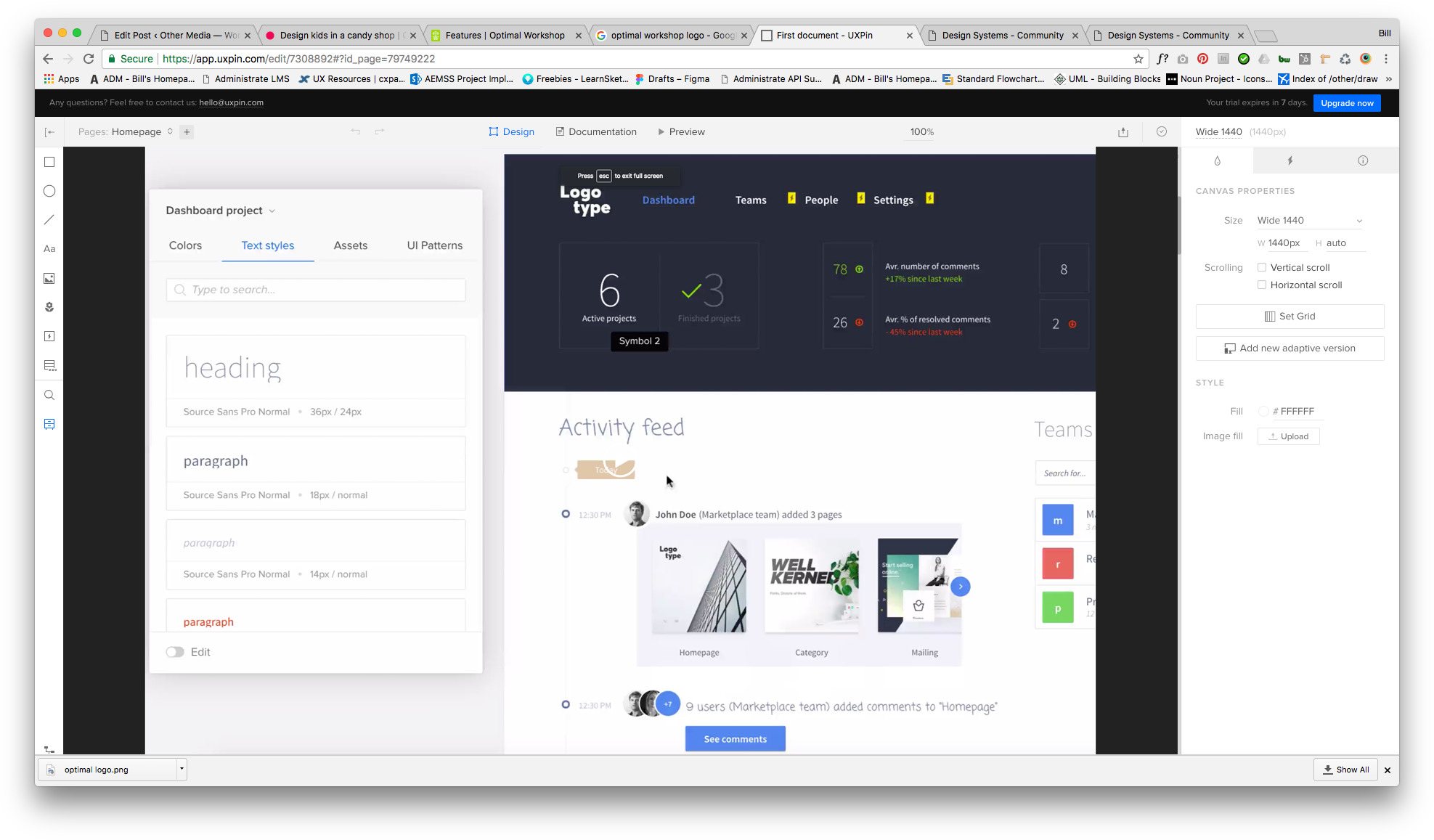
Finding a differentiator in this market can sometimes appear difficult but UX Pin seem to have one with the design system creation tools they offer.
https://www.uxpin.com/


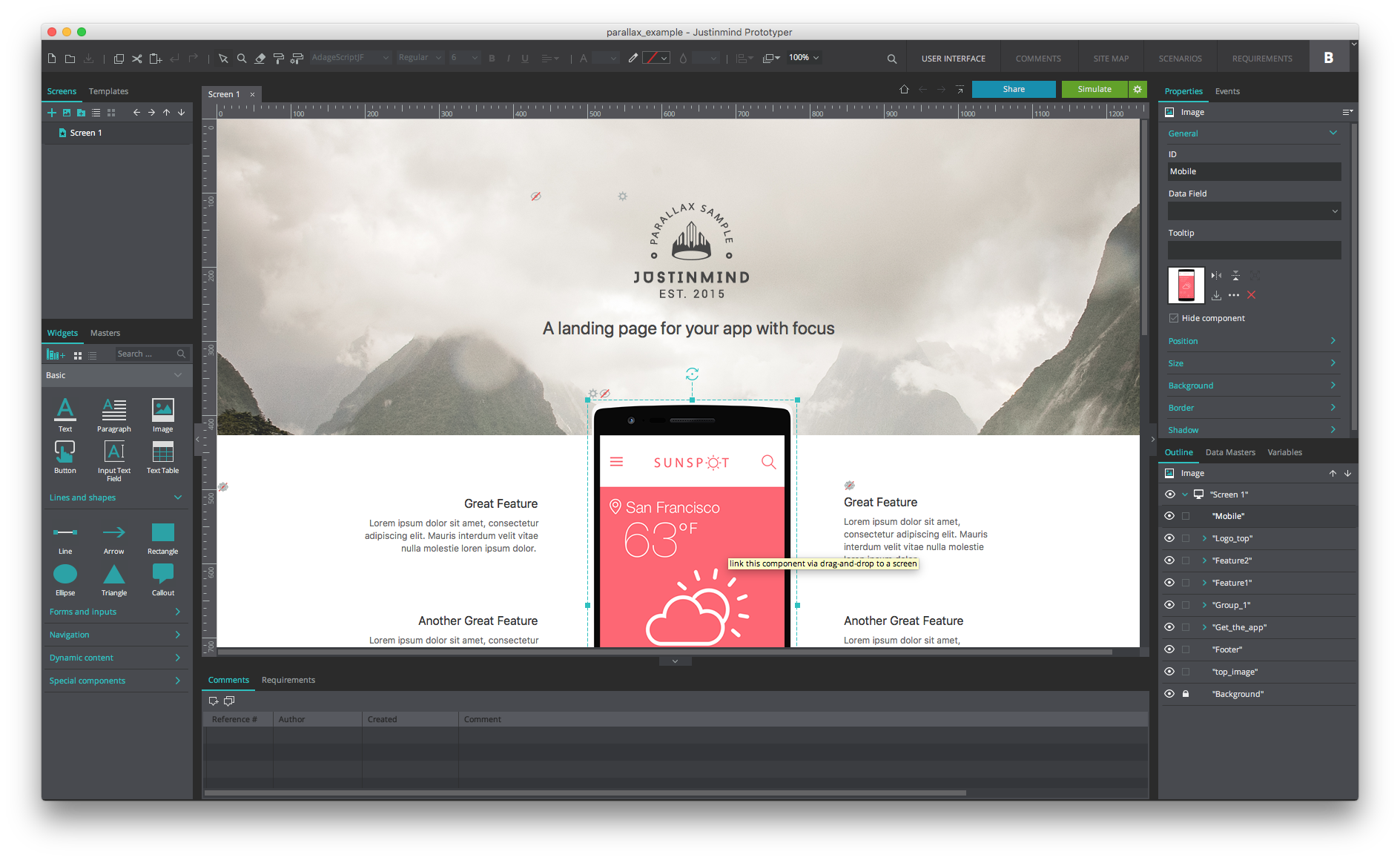
Another beautiful user interface which crosses the boundaries between design and interaction. It differentiates itself with a good workflow where you can create everything you need to deliver a project. Comments, site maps, user flows, and requirements are all in the one place.
www.justinmind.com/


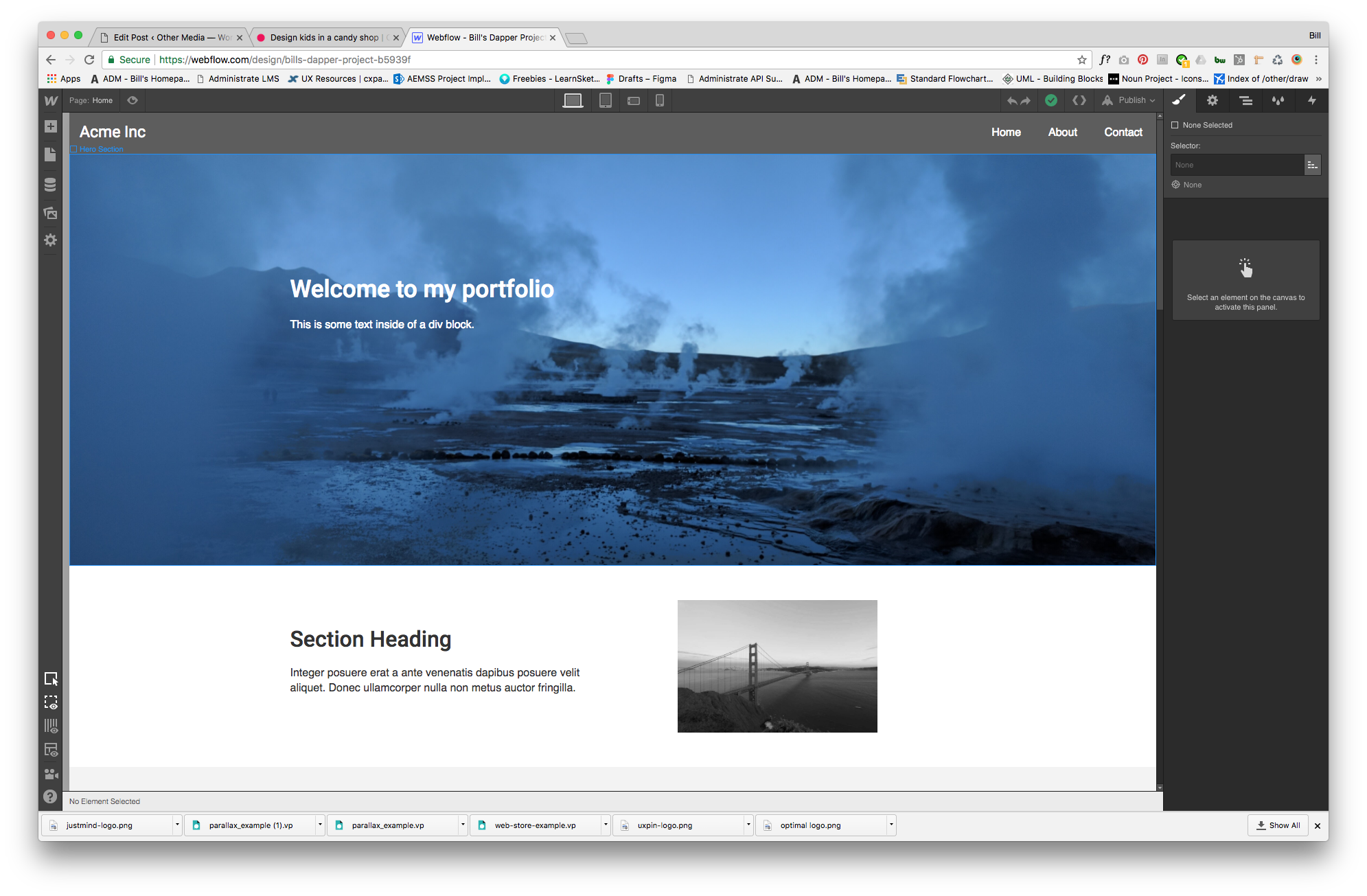
Here is an intuitive, responsive website builder which handles everything from design and animations, to either downloading the code or publishing on their platform with your own custom domain.
https://webflow.com/
User testing
User testing is a big part of what we do at Other Media and any tools which allow us to do this quickly and document our findings easily can be of great benefit to us and our clients. It helps us to build better products and increases sales for our customers.


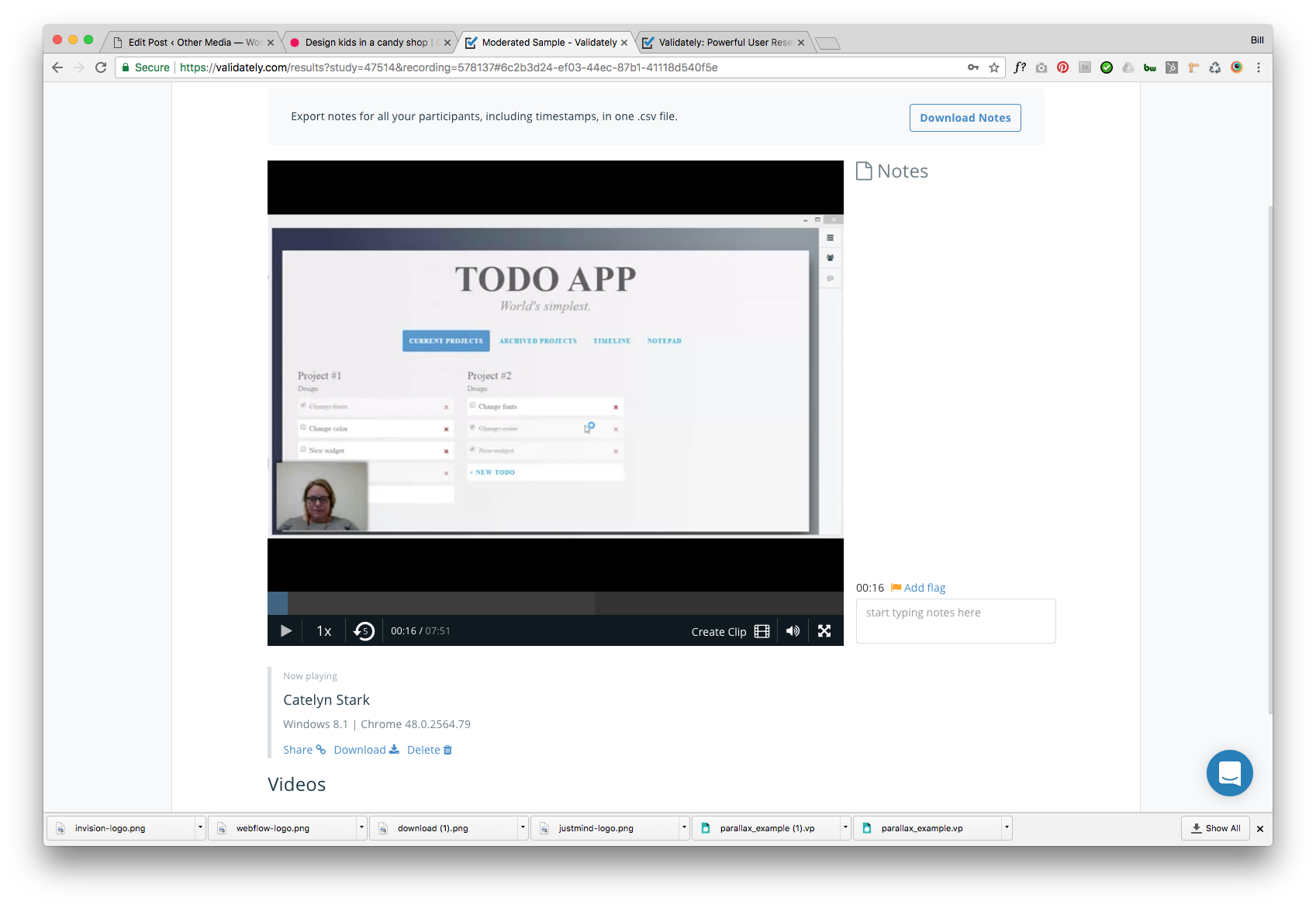
As far as we are concerned you can never have too many user testing tools. A collaborative space where we can share screens and talk via video link in real time with users seems like a fantastic idea.
https://validately.com/


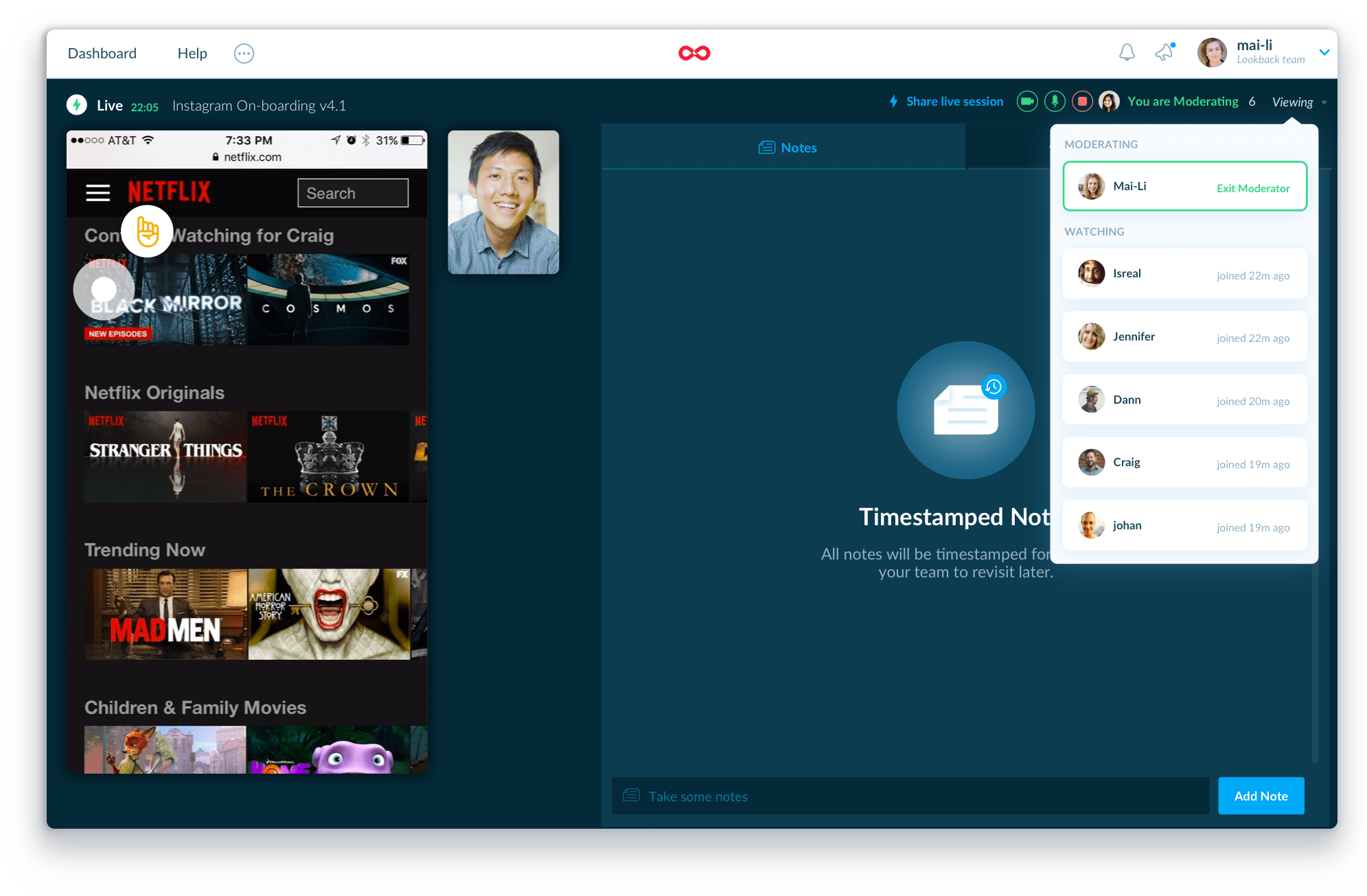
Ever wanted to test your app with multiple users via a shared video conference? Well now it seems you can and at the same time save screen recordings, comments and documentation to one shared space in the cloud.
https://lookback.io


Closing thoughts
Never in my memory have we had such choice of exceptional design tools. In the 80’s and 90’s we pretty much had Macromedia and Adobe slogging it out with Adobe winning the day. Since 2000 we have had very little to interrupt the dominance of Adobe apart from very few exceptions, such as Affinity designer, but never has there been a truly competent design tool for interactive media until now.
Sketch has set the pace and either developers are aligning themselves with Sketch as part of the workflow or are learning from its amazing usability. Significantly the move to web apps by many developers as opposed to desktop apps is surprising but frankly many of the web apps are so fantastically developed that it’s very hard, if not impossible, to differentiate.
It’s also clear that the advantages such as collaboration and access anywhere of web apps will eventually mean we are all working in the cloud with no loss in speed or tool set.
I have tried not to just include design and prototyping tools in the short review and again when it comes to UX and testing we are living in the land of plenty with ever-evolving online services to help build and test amazing user-centric products.
All designers and UX evangelists now just need to decide what type of candy they prefer.
Bill Galloway
(Creative Director)



