Christmas Greeting Hackathon
Every year at Other Media we endeavour to spread a little Christmas cheer and some best wishes for the coming year to all our amazing clients, friends and family and this year we embarked on a team challenge.
The greeting usually takes the form of a Christmas card (of sorts). Being a digital agency, we have tried in the past few years to keep our cards pixel-based, to both showcase some of our in-house team’s skills, and attempt to reduce our impact on the environment as it’s noted that 1 billion cards end up in the bin, when they could be recycled.*
This year the task of coming up with our 2018 Christmas card fell to our Senior Designer, Matt, who wanted to bring the team together to build something fun, engaging and festive. The only criteria were that the implementation of our idea had to be quick, simple and something that the Marketing team could share in the run up to Christmas.
Design Direction
Matt Emmins – Senior Designer
The inspiration for what we could do for our Christmas Card this year was sparked off by a small piece of experimentation around a micro interaction for a client’s app project. We had been looking at what happens when you interacted with a particular element on the screen and decided that a playful ‘burst’ on tap would be pleasurable and emotive in response to the user’s gesture. This then formed the idea of filling the user’s screen with a flurry of snowflakes that could be tapped on and off in a playful manner.
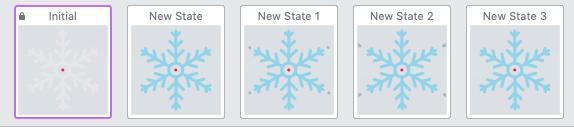
The flake was designed in Sketch as a series of scalable, editable vector shapes, finished off with an Other Media pink dot that sat centrally. The flakes’ ‘active’ and ‘inactive’ palette was carefully chosen to reflect the temperate nature of the winter season and to also feel vibrant and alive.

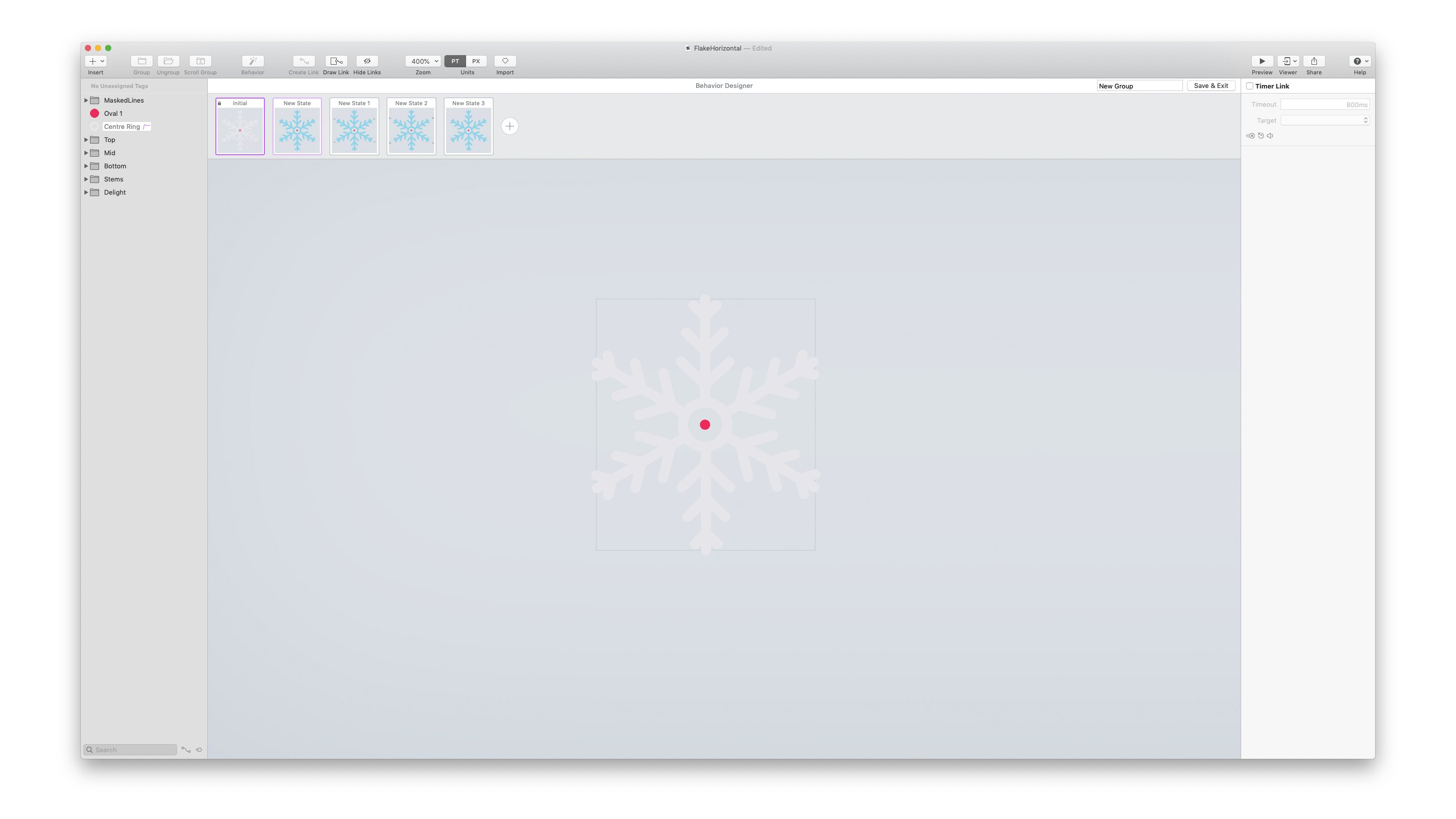
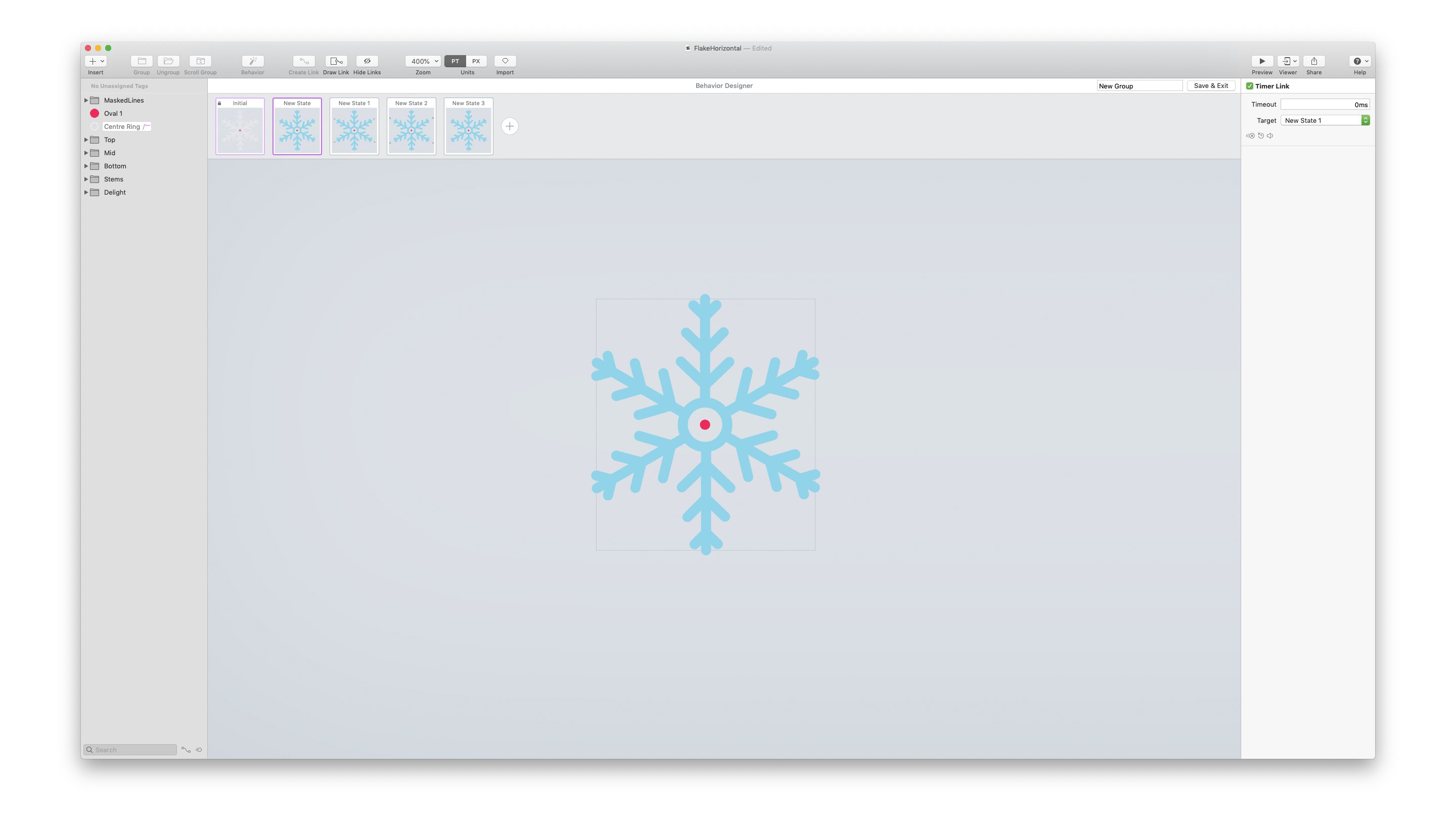
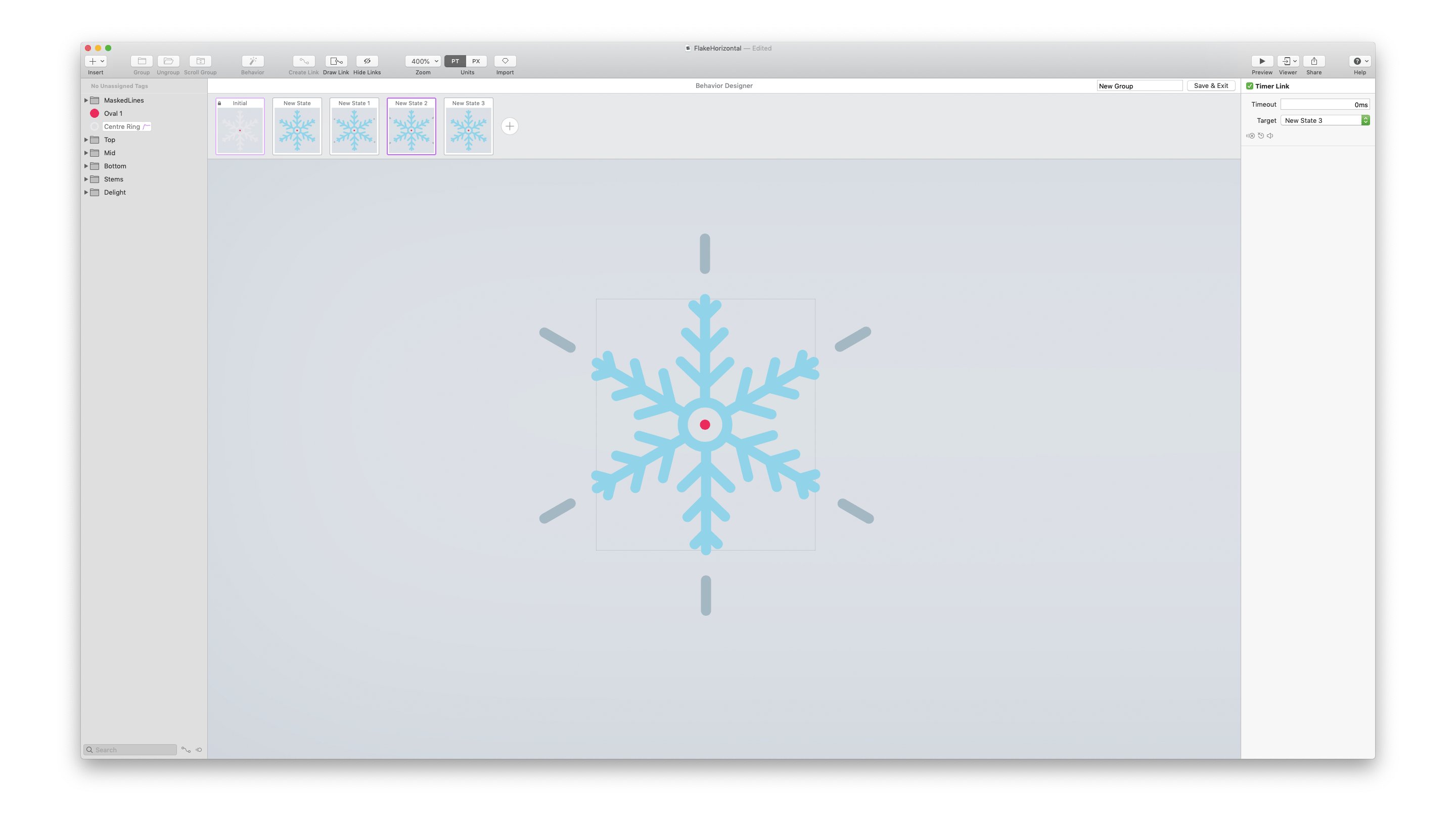
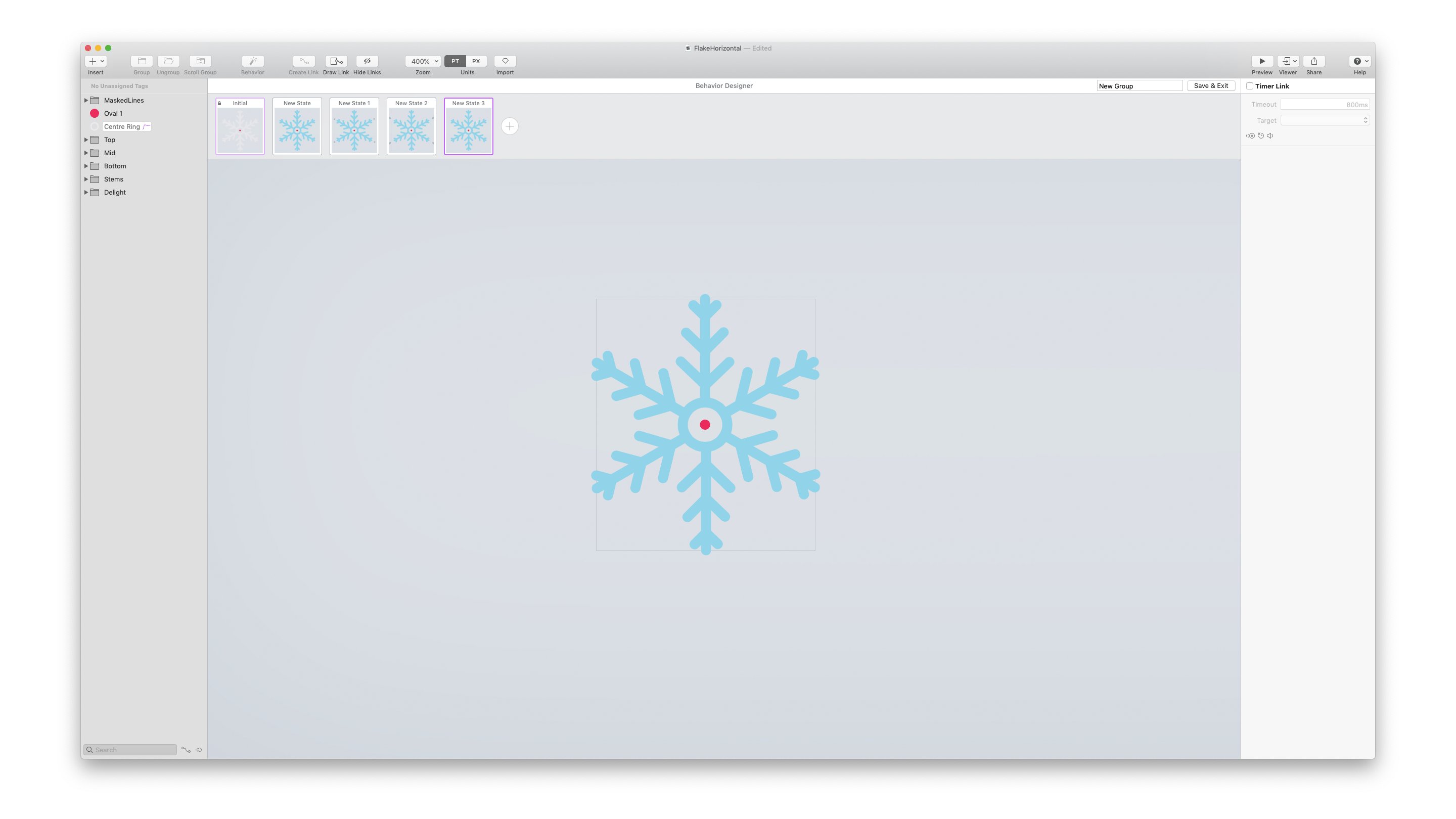
Once the flake had been designed, the file was imported into Flinto where a static demo of the animation was constructed as a proof of concept. The easing and timing of the animation was tweaked and altered relentlessly to give it a feeling of ‘pop’ and transformation

The demo file was circulated within the team, where the idea to layer sound on top the interaction was discovered. As with most of the micro interactions built into our sites and apps, we wanted this discovery to be subtle but rewarding. The idea that the user could stumble onto the idea that a popular and well known tune was playing behind every tap / click seemed really fun and surprising.
Through iteration and experimentation we were to find that the scale of the flakes on the screen had a great impact on providing depth to the experience, but that we could animate the flakes down the page to give the impression of snowfall.
We played with the scale of the flakes to give them greater depth and a sense of perspective, as well as a randomised rotation, position and speed, which enhanced the look of the page and also built in a challenging aspect to ‘catching’ the snowflakes as they fell.
Front End Implementation
Pete Chan – Front End Developer
Seeing Matt’s proof of concept in Flinto, we came up with the solution to use Greensock’s TweenMax javascript library to bring his demo to life on the web. TweenMax is super fast, especially on mobile devices with sluggish processors, perfect for HTML5 javascript animations. What we like about TweenMax is its compatibility across browsers, meaning we could write the code without worrying about jumping through endless hoops to ensure compatibility.
The number of snowflakes was duplicated depending on browser width, and the total lowered on mobile to ensure smaller screens wouldn’t be overly flooded with snowflakes. Then a random transformation matrix was set to give each snowflake individuality. Some may appear closer to the screen or fall slower than others which gives a sense of real snow.
Music and Configuration
Denis Papec – Senior Magento Developer
Once we had the snowflakes animated, we needed to add the sound. Using Tone.js we were able to convert the notes, needed to play the tune of jingle bells, into code for each note and duration. There was some time taken to become familiar with the library of tones to ensure we had the right sounds. Once we had found the perfect tones, we could bring together the visuals with the audio to really sound like you are playing a Christmas classic.
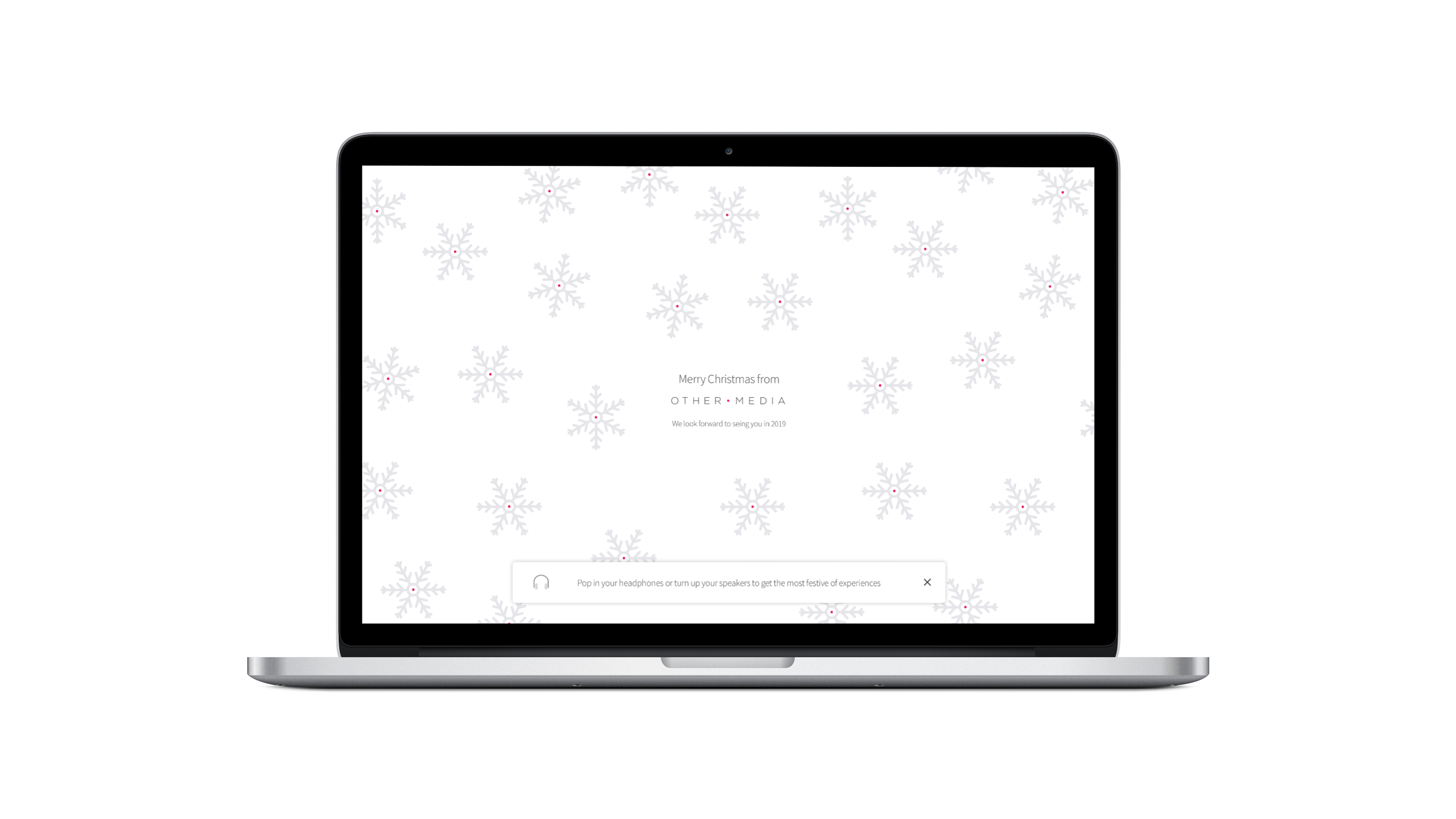
The Result
The end result is a simple, clean but effective interaction experiment, that gathered the entire team together and allowed us to pull together experience and ideas within the studio. The Xmas card should already be in your inbox, but if you missed it you can check it out here and sign up at the bottom of the page to make sure you see what we do next year.


*https://www.housebeautiful.com/uk/lifestyle/news/a1158/uk-christmas-waste-revealed/
