ITCSS – The inverted triangle, CSS the right way up
As a frontend developer, your homepage could be looked at as one of the lunchtime football teams. Everyone’s bags and blazers are piled into makeshift goals on either end of the playground and you’re the team captain with first pick. Those JavaScript plugins and CSS architectures are your wide-eyed classmates waving their hands like mad, jostling for your attention. For one of them, it’s their first day; he says he’s alright, so you give him a shot. He only plays an absolute blinder! That kid’s name you ask? ITCSS
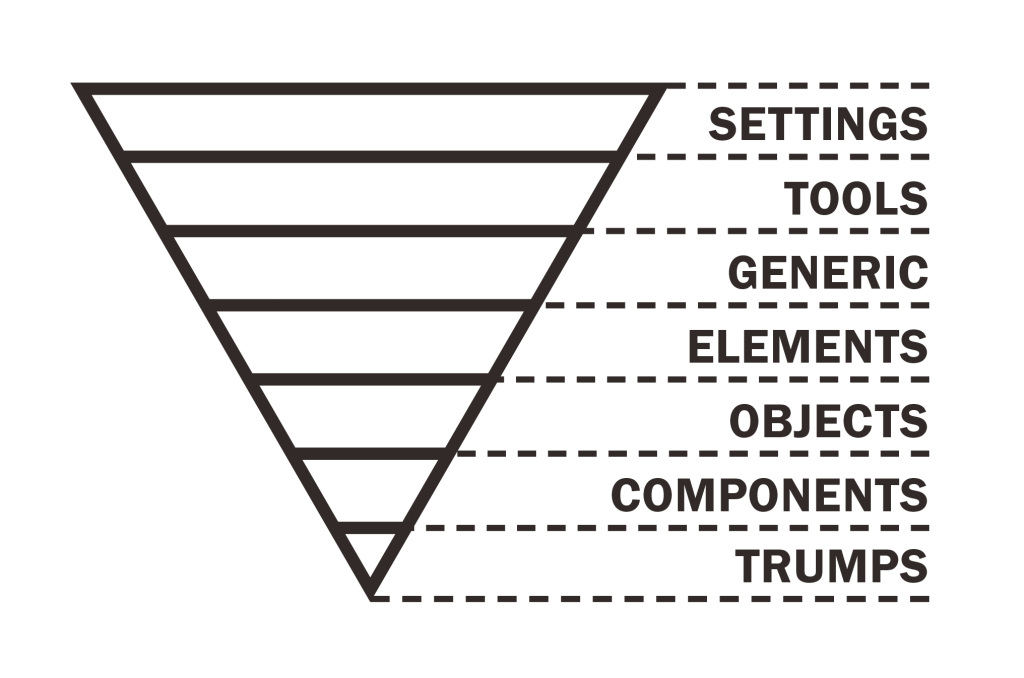
Inverted triangle CSS, created by Harry Roberts(https://twitter.com/csswizardry) aims to have your CSS structured in a way that has your code base start with genericism and gracefully scale in specificity – from normalize.css to your really fancy responsive carousel, minus the spagbol of 5 level deep nested selectors and !importants along the way. Your CSS becomes an upside down triangle so to speak, and Harry’s diagrams do an excellent job speaking close to a thousand words:


The first figure summarises the theory – start with your most far reaching and generic styles (styles directly on elements) and as you progress add more specificity (via classes) so that your CSS actually cascades as those good folks at the world wide web consortium intended. The second figure is how you implement it – each step should contain related CSS partials that complete your codebase when combined in that order, top to bottom. Let’s expand on those steps shall we:
- Settings: Contains the variables used across your project, e.g. colour defaults, grid settings etc
- Tools: All your mixins/functions used across the project
- Generics: High level rules, think normalize.css – nothing project design specific
- Base/Elements: Styles that go directly on HTML elements, no classes or id are specified yet
- Objects: So called “cosmetic free design patterns” such as a grid system
- Components: UI components from the design team, e.g. footer
- Trumps: Overrides and helpers
At Other Media we adopted ITCSS for the first the time during the development of the extreme sportswear brand Vollebak – here are the best bits of its usage:
- ITCSS works perfectly with BEM: BEM is a very popular CSS naming methodology so if you’re already using it ITCSS fits hand in glove with it; the two together are called BEMIT.
- Predictability: The organisation ITCSS provides means that every style you apply should behave how you would expect it. Forced rules using !importants are used in a controlled manner as the last set of rules you would write.
- Free from complicated rules: By its nature ITCSS builds specificity if followed correctly so there is no need for complicated rules that tie you to a rigid DOM structure which can have positive effects on the speed of page rendering.
- Teambuilding: Getting other members to jump on a project using ITCSS causes very little fuss given its simplicity and the structure it provides creates consistent code.


